WordPress hingga saat ini masih sebagai juara untuk platform blogging. Kemudahan pengelolaan hingga ketersediaan dukungan hosting, tema serta plugin memang betul-betul memanjakan para pengguna wordpress. Salah keunggulannya yang juga dimiliki oleh wordpress adalah kecepatan dalam mengakomodasi teknologi baru, misalnya Progressive Web Apps (PWA). Pada kesempatan ini, saya ingin membagikan cara untuk buat Blog WordPress-mu menjadi Progressive Web Apps (PWA).
Tidak kenal maka tidak sayang, begitulah ungkapan yang sering kita dengar. Sebelum melangkah lebih jauh, ada baiknya kita mengenal terlebih dahulu apakah Progressive Web Apps (PWA) itu. Teknologi Progressive Web App(PWA) dikenalkan oleh google. Seperti yang diulas di website proweb.co.id, tahun 2015 designer Frances Berriman dan engineer dari Google Chrome yaitu Alex Russell menciptakan istilah PWA yang merupakan kependekan dari Progressive Web App yang menjelaskan bagaimana aplikasi dapat mengambil fitur baru dari modern browser yaitu service worker dan web app manifest dan menganjurkan pengembang untuk mengupgrade aplikasi mereka ke PWA.
Dalam halaman resminya, google mengungkap sifat dari PWA sebagai berikut:
Progressive Web Apps are user experiences that have the reach of the web, and are:
Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
Engaging – Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
Salah satu fitur penting di dalam PWA adalah Service Worker. Service Worker inilah yang menjadi perantara antara browser dengan web server. Beberapa fitur service worker antara lain:
Dengan kemampuan demikian, maka aplikasi web akan sangat dimungkinkan berjalan dengan cepat dan mengatasi ketika koneksi internet terputus.
Nah platform blogging wordpress juga bisa kita implementasikan dengan menggunakan teknologi PWA. Sebelum melangkah kepada implementasinya, ada sebuah syarat untuk web agar bisa diimplementasikan PWA, yaitu harus sudah “https”. Kalau mau memasang https, kamu bisa mengikuti tulisan saya berikut ini.
Selanjutnya kita tinggal melakukan implementasinya. Yang pertama adalah kita tinggal memasang plugin berikut ini.

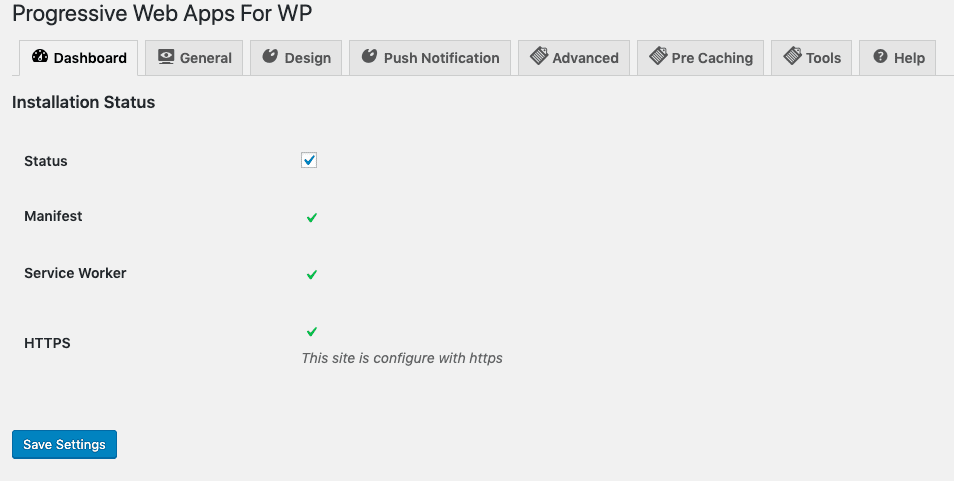
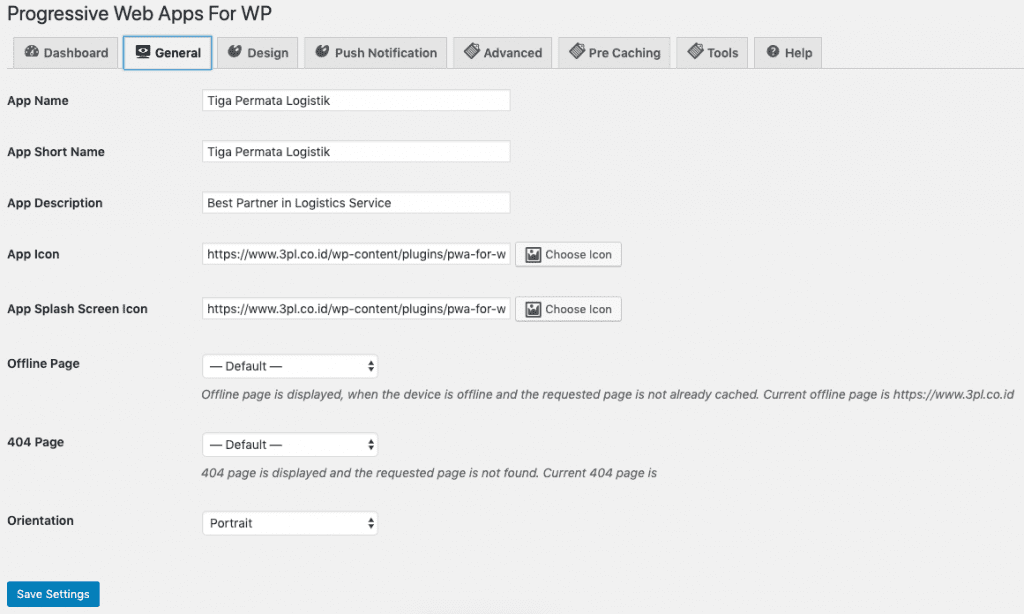
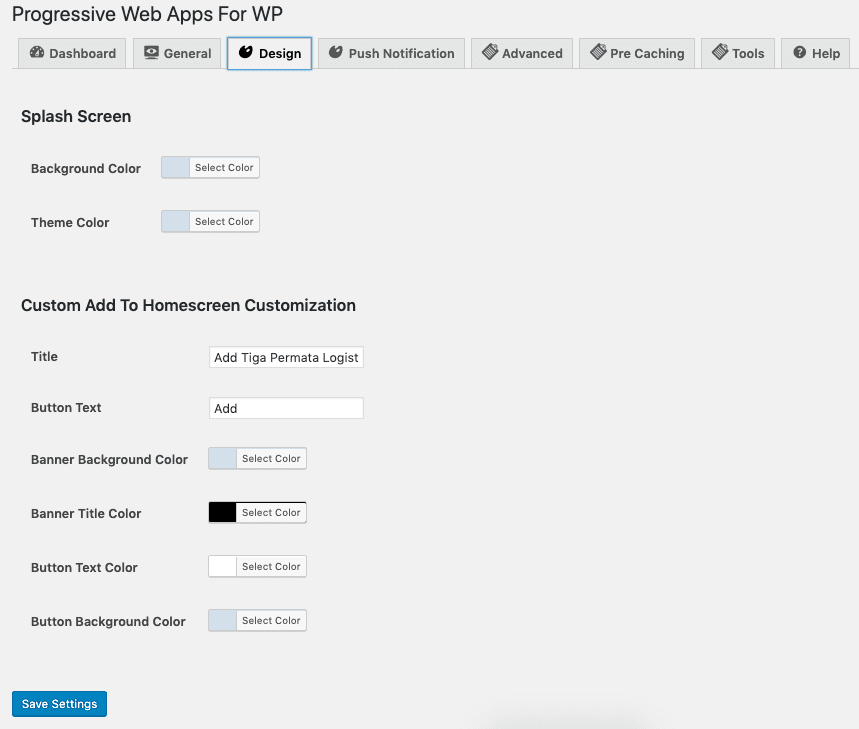
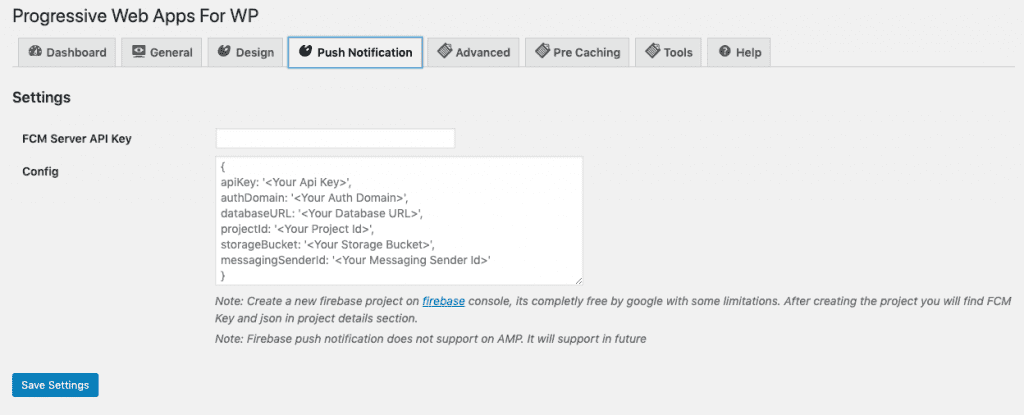
Kemudian aktifkan plufin tersebut. Dan selanjutnya lakukan beberapa setting.
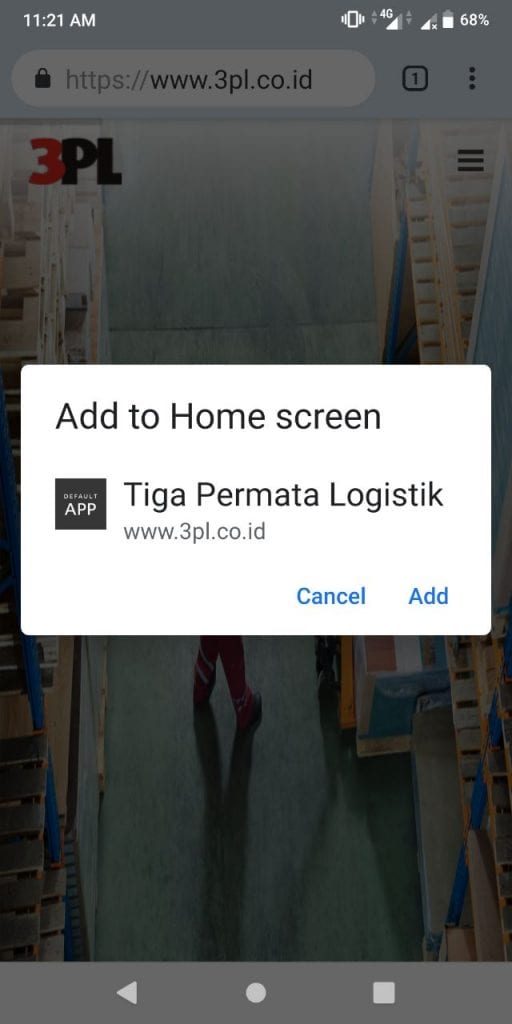
Setelah plugin tersebut diaktifkan dan disetting. Kita bisa melakukan testing lansung pada website yang kita kelola. Sebagai contohnya saya memakai web kantor saya http://www.3pl.co.id yang saya implementasikan PWA.
Salah satu tanda bahwa sebuah web sudah PWA adalah munculnya tanda untuk bisa dijalankan secara offline. Jika menggunakan Chrome Desktop, kita tinggal klik menu, lalu akan ada menu tambahan untuk instalasi.

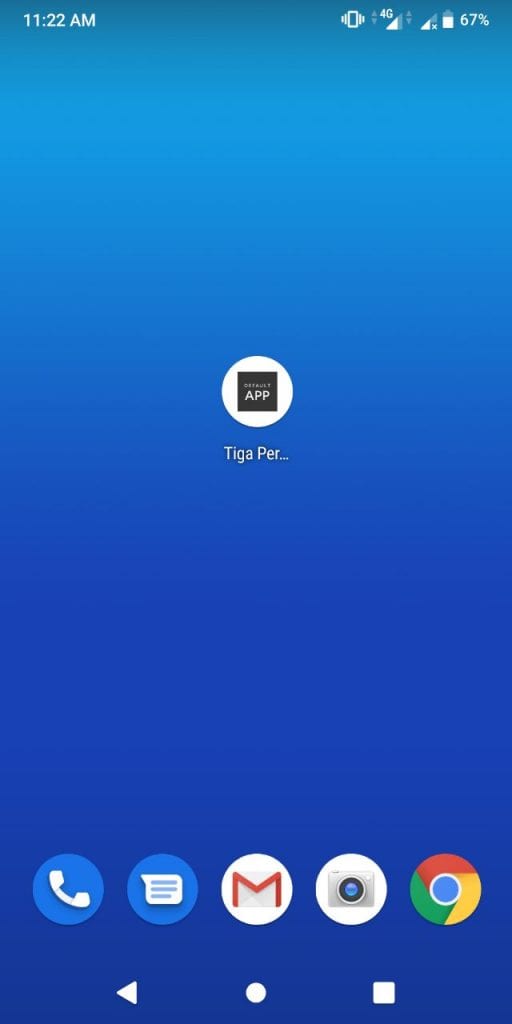
Sedangkan untuk di chrome mobile, akan secara otomatis muncul pop up untuk menaruhnya di homescreen, karena sebelumnya kita sudah melakukan setting untuk itu.
Keunggulannya jika sudah diinstall ataupun di taruh di homescreen adalah kita bisa menjalankannya secara offline. Hal ini sangat berguna terutama jika web kita mempunyai informasi yang berguna bagi pemakai dan tiba-tiba koneksi internet terputus.

Oke, semoga artikel Buat Blog WordPress-mu menjadi Progressive Web Apps (PWA) ini bisa berguna buat rekan-rekan.
#NB: Ada berita terkini jika web berbasis PWA bisa dijadikan APK dan dimasukkan ke dalam playstore Google.