waw, akhirnya kita memulai untuk membuat theme di wordpress.
Materi sebelumnya kita sudah mendapatkan template HTML yang nantinya kita pakai untuk diimplementasikan dalam pembuatan theme di wordpress.
oke, kita mulai membuatnya.
Pertama, buka editor yang kamu pakai. Saya memakai PHPStorm. Buka folder wordpress yang sudah kita installkan di web server (punya saya MAMP).
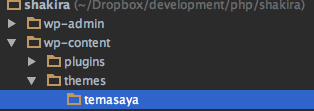
Setelah itu masuk ke dalam folder wp-content – themes
Selanjutnya buat folder baru dengan nama theme kamu. saya buat folder dengan nama “temasaya”
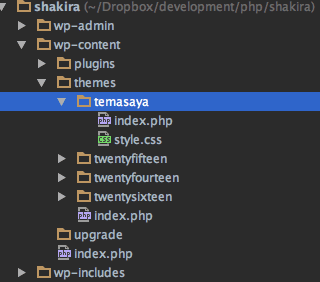
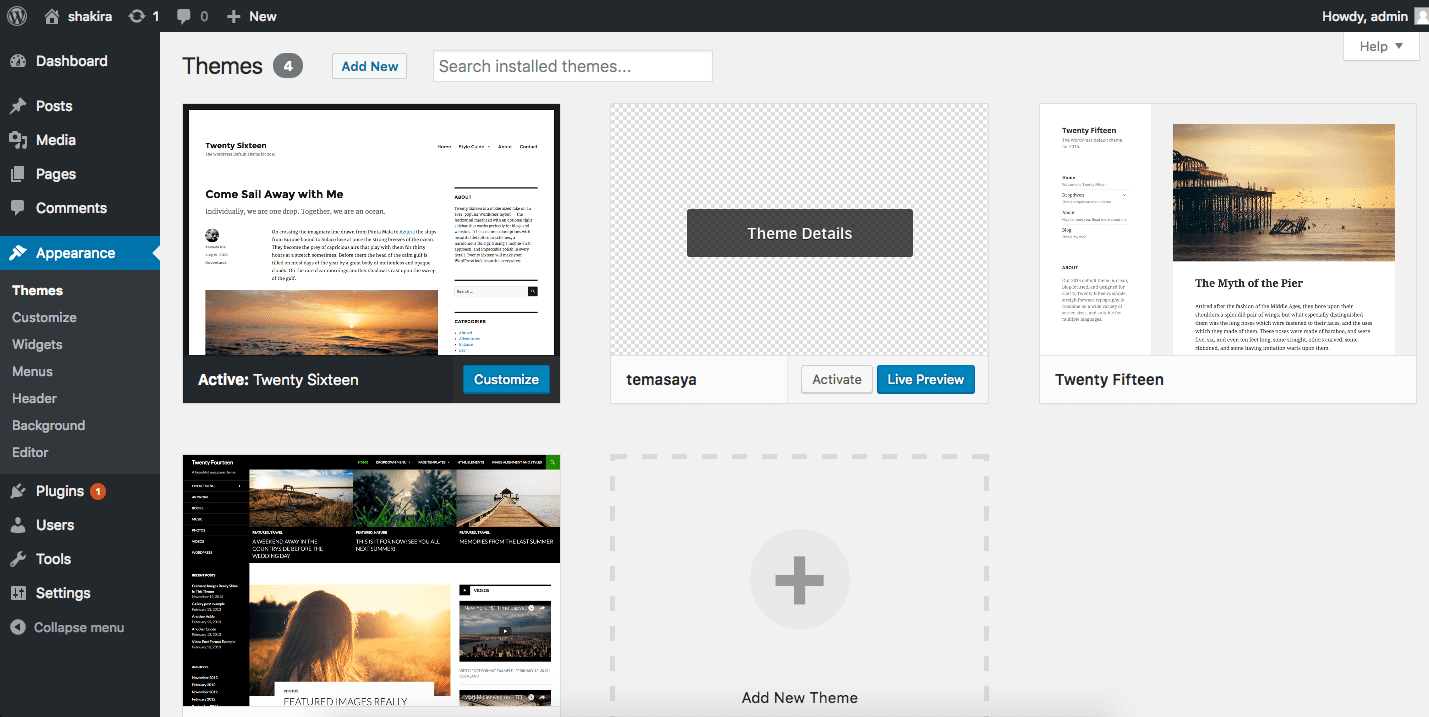
Setelah membuat folder baru. Buat juga dua file baru. masing-masing diberi nama “index.php” dan “style.css“. Nama file ini wajib sama, karena memang syaratnya memang begitu dari wordpress Selanjutnya, masuk ke dashboard wordpress, setelah sebelumnya login dulu. Masih ingatkan user dan password yang sudah dibuat. Lalu masuk ke bagian Appereance – Themes , sorry ini menu wordpress dalam setting bahasa Inggris. Jika teman-teman menggunakan bahasa Indonesia, silahkan dicari padanannya.
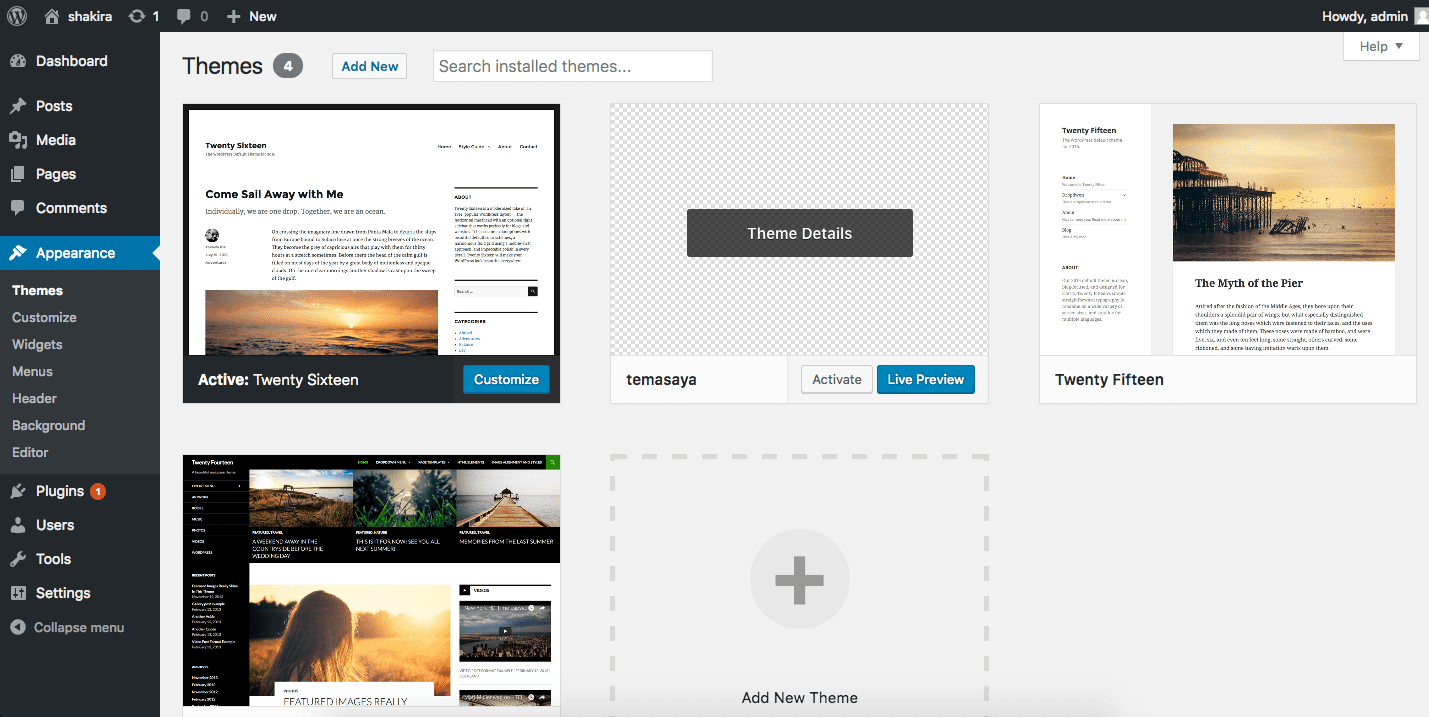
Selanjutnya, masuk ke dashboard wordpress, setelah sebelumnya login dulu. Masih ingatkan user dan password yang sudah dibuat. Lalu masuk ke bagian Appereance – Themes , sorry ini menu wordpress dalam setting bahasa Inggris. Jika teman-teman menggunakan bahasa Indonesia, silahkan dicari padanannya. Nah, sudah keluar ya theme yang barusan kamu buat. Gampang banget kan. Betul emang, segampang itu kok. Selanjutnya apa bener theme yang kita buat ini bisa kita pakai? Cobain aja ya. lakukan activate untuk theme yang barusan dibuat.
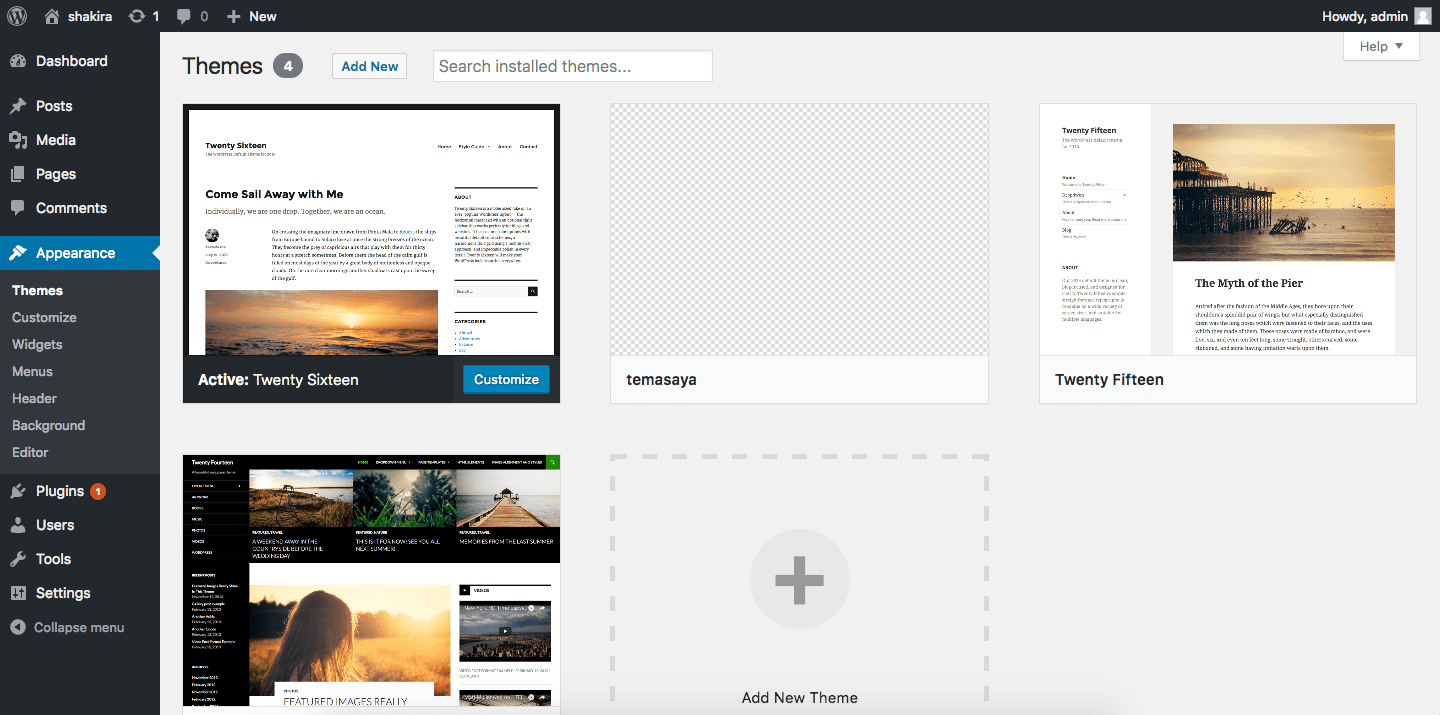
Nah, sudah keluar ya theme yang barusan kamu buat. Gampang banget kan. Betul emang, segampang itu kok. Selanjutnya apa bener theme yang kita buat ini bisa kita pakai? Cobain aja ya. lakukan activate untuk theme yang barusan dibuat. Setelah melakukan proses activate, selanjutnya kita buka di browser alamat web dari wordpress yang telah kita install. di tempat saya alamatnya ini http://localhost/shakira
Setelah melakukan proses activate, selanjutnya kita buka di browser alamat web dari wordpress yang telah kita install. di tempat saya alamatnya ini http://localhost/shakira
Selanjutnya perhatikan apa yang tampil di browser.
woola, ternyata tampilannya kosong alias blank. Kok bisa ya?
masih inget kan kita tadi buat dua file, yaitu index.php dan style.css. Nah jika kita melakukan aktivasi theme yang kita buat, maka wordpress akan mengarahkan ke file index.php, padahal kita belum menuliskan apa-apa di file itu.
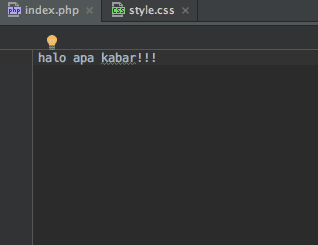
Oke supaya jelas, buka index.php di editor kamu, terus isi dengan sembarang kalimat. Saya menuliskan kalimat “halo apa kabar!!!”
Lalu lihat hasilnya di browser Dan tulisan yang kita ketik di file index.php tadi akan tampil.
Dan tulisan yang kita ketik di file index.php tadi akan tampil.
Selanjutnya di tutorial selanjutnya, kita akan implementasikan template HTML yang sudah kita download di tutorial sebelumnya, untuk kita implementasikan di theme yang barusan kita buat ini.