Setelah sebelumnya kita selesai download Slim Framework, kali ini kita akan menampilkan halaman pertama kita dengan Slim Framework. Pada mulanya bingung juga ya mau ditaruh dimana halaman kita nanti.
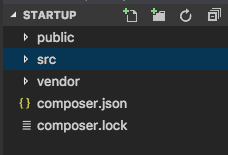
Sesuai namanya, Slim Framework ini hanya memberikan kita core dari framework tersebut, oleh sebab itu kita hanya mendapati jumlah folder yang sedikit.
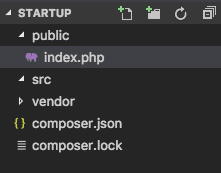
Untuk menuliskan program yang akan ditampilkan nanti, kita harus mempersiapkan sebuah folder bernama public, oleh sebab itu silahkan buat terlebih dahulu folder tersebut.

Selanjutnya, di dalam folder tersebut kita akan membuat sebuah file yang nantinya berisi program yang akan kita tampilkan di browser.
Buat terlebih dahulu di dalam folder public, sebuah file yang kita beri nama index.php.

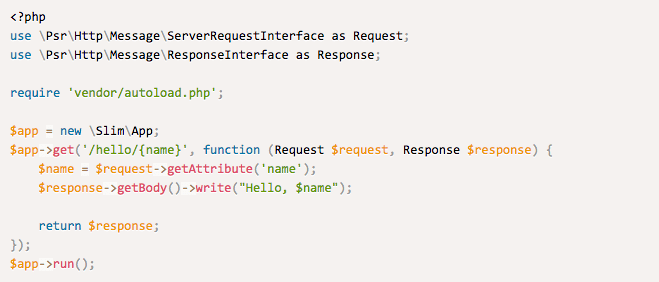
Jika sudah, selanjutnya diisi dengan kode program untuk menampilkan sesuatu di browser. Apakah yang akan diisi? Untuk itu mari kita buka terlebih dahulu https://www.slimframework.com/, kita akan mendapati kode program berikut ini.
salin kode program tersebut di file index.php yang baru dibuat.
Selanjutnya rubah kode dibaris 5
require ‘vendor/autoload.php’;
menjadi require ‘../vendor/autoload.php’;
karena menyesuaikan path file tersebut dengan lokasi index.php tempat kode dituliskan.
Selanjutnya saya akan menerangkan kode program tersebut satu demi satu.
Kita meloncat dahulu pada baris kelima. Baris kelima adalah point penting, karena disinilah kita akan melakukan inisiasi untuk menjalankan fungsi-fungsi di slim framework.
Setelah itu kita lihat pada baris kedua dan ketiga adalah penggunaan fungsi yang menghandle request dan response. Yang seperti kita ketahui, teknologi web sendiri mempunyai konsep menerima segala request melalui browser dan juga memberikan response melalui browser.
Berikutnya di baris 7 adalah inisiasi object yang berasal dari Slim Framework.
Berikutnya di baris 8 kita membuat suatu routing dengan method get dan kita buat dengan routing di ‘hello/{name}‘
Nantinya melalui method get ini, begitu url di hit, maka kita akan dapat menjalankan response sesuai yang dikehendaki.
Tanda {name} di baris 8, berarti isianya akan bervariatif.
Pada baris ke 9, kita akan memasukkan hasil isian di url dengan mengambil atribut sesuai yang sudah kita tulis {name} dan dimasukkan ke dalam variabel yang diberi nama $name.
Selanjutnya pada baris 10, membuat sebuah variabel bernama $response yang berisi perintah untuk mencetak variabel $name di dalam body halaman page kita nanti.
Selanjutnya di baris 12 mengembalikan nilai $response
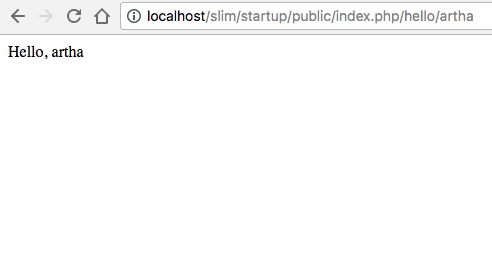
Berikutnya, silahkan buka di browser dengan alamat dari tempat slim framework di setting. Jika tidak ada pergantian konfigurasi bisa dibuka di http://localhost/startup/public/index.php/hello/artha
maka browser akan menampilkan halaman berikut.

Ada satu hal yang mengganjal dari url tersebut, yaitu adanya index.php di urlnya. Kita bisa menghapus tulisan index.php dengan melakukan konfigurasi di .htaccess nya.
caranya, buat file baru dengan nama .htaccess di folder public. Setelah itu buka dokumentasi slim framework di https://www.slimframework.com/docs/tutorial/first-app.html, usahakan sering-sering baca dokumentasi ya. Dan dibagian .htaccess. salin kode berikut.
Selanjutnya kita bisa menghilangkan tulisan index.php di url. jadi kita bisa akses halaman yang baru kita buat melalui url http://localhost/startup/public/hello/artha