Pada postingan saya sebelumnya kita sudah membuat sebuah tema di wordpress dan kitapun sudah mengaktifkannya. Selanjutnya yang akan kita lakukan adalah melakukan proses perubahan dari sebuah tema html yang sebelumnya sudah kita download untuk menjadi tema wordpress.
Yang pertama akan kita lakukan adalah kita membuat dahulu sebuah folder di dalam folder tema yang sebelumnya sudah kita buat dan kita beri nama folder tersebut assets.
Setelah folder assets kita buat, kita copykan semua file yang ada di dalam tema html yang sebelumnya sudah kita persiapkan ke dalam folder assets.

Buat Folder assets
Selanjutnya buka file index.html yang ada di dalam folder assets. Lalu copykan semua isi index.html tersebut ke dalam file index.php yang berada di dalam folder tema kita.

copy seluruh isi di index.html

copy semua isi index.html ke index.php
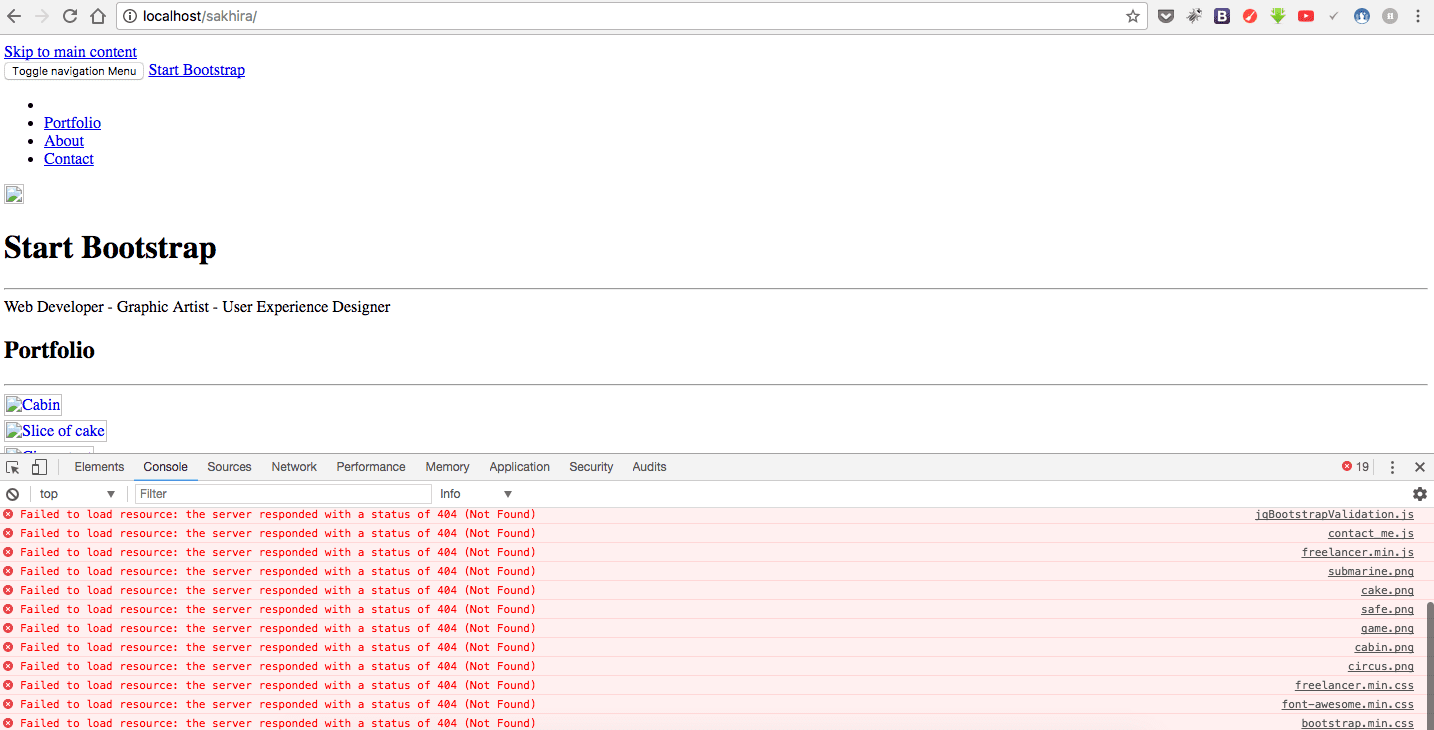
Selanjutnya buka website yang sedang kita bangun tersebut di browser. Akan kita dapati tampilannya kacau banget ya. Hal ini dikarenakan banyak file pendukung seperti file css, javascript yang tidak ditemukan. Ini bisa kita lihat melalui tools inspect dari browser chrome, didapati banyak file yang tidak ditemukan.

wah tampilannya kacau ya
Oke pada tutorial selanjutnya, kita akan perbaiki halaman tersebut.