Semalam saya mengikuti acara AWS User Grup Surabaya. Acaranya cukup seru karena membahas beberapa tren teknologi sekarang dan bagaimana dukungan AWS terhadap hal tersebut. Namun kali ini saya tidak ingin membahas isi acara tersebut. Saya tertarik dengan satu hal, yaitu menampilkan page view dari google analytics. Ide ini timbul setelah salah satu presenter malam itu, mas Donnie Prakoso menampilkan personal blog-nya. Blog yang menggunakan static website yang digenerate via Hugo ini cukup menarik. Namun satu poin yang membuat saya tertarik adalah menampilkan page view yang diambil dari google analytics.
Wah, langsung pikiran saya melayang-layang. Bener juga ya. Kenapa tidak terpikir memanfaatkan data dari google analytics untuk menampilkan page view. Apalagi saya memakai CMS sejuta umat (WordPress) untuk blog saya. Pasti ada plugin yang sudah dibuat.
Sampai rumah, setelah istirahat sebentar langsung saja buka laptop. Googling sebentar dan ketemulah dengan plugin Google Analytics Post Pageviews yang dibuat oleh Maxime VALETTE. Langsung aja login dan menambahkan plugin itu di blog saya.

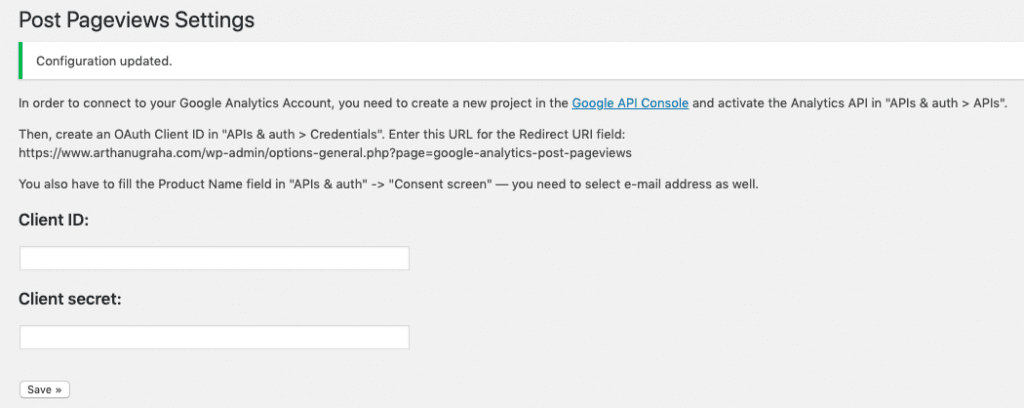
Namun, untuk dapat melakukan pengambilan data dari google analytics, kita memerlukan beberapa setting, agar bisa terkoneksi via API.
Untuk melakukan koneksi ke Google Analytics, kita memerlukan akses dengan memasukkan Client ID dan Client secret yang digenerate di Google API Console.

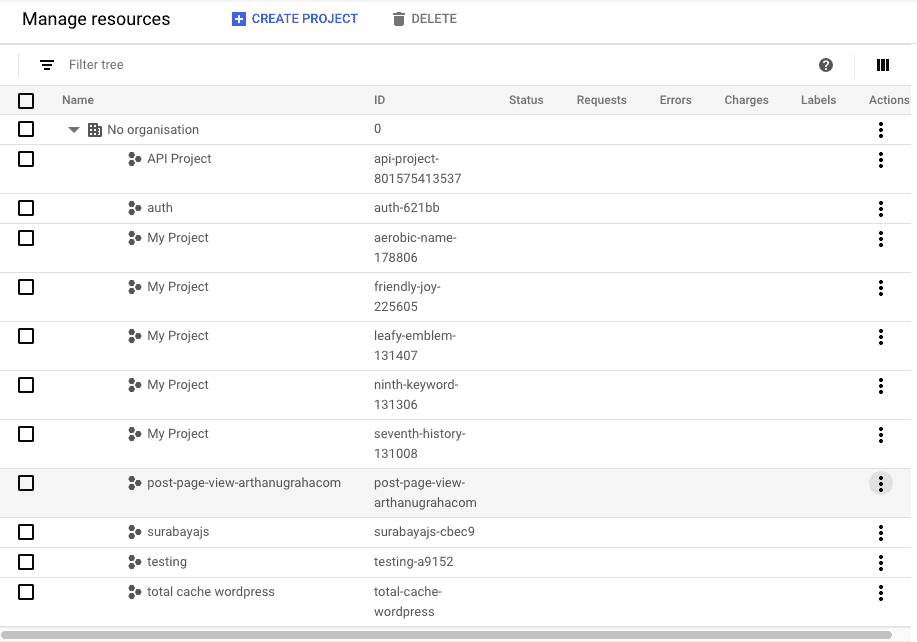
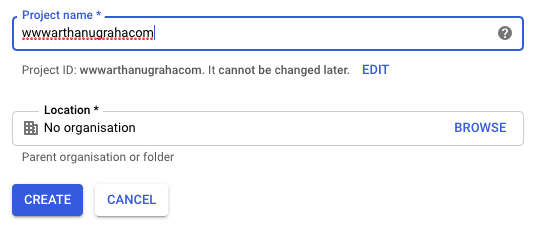
Setelah masuk ke Google API Console, buat project dulu ya dengan menekan Create Project.

Nama project terserah, tapi diisikan dengan alamat blog juga gak apa-apa kok.

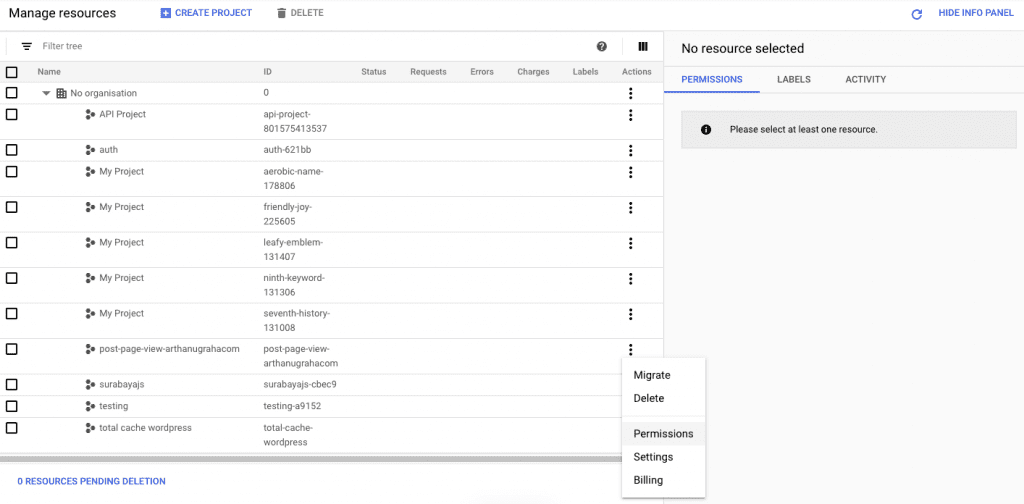
Setelah project selesai dibuat, masuk ke dalam project dengan klik tiga titik di samping nama project, dan pilih Permissions

Selanjutnya setelah masuk ke dalam project, pilih di bagian menu

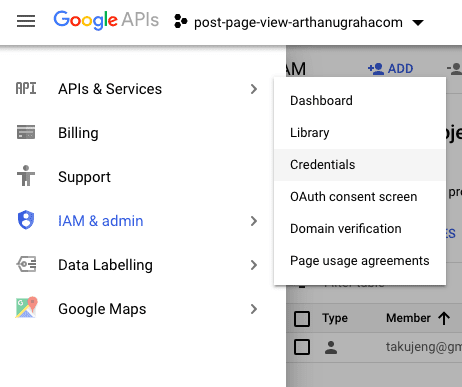
Dan kemudian pilih di bagian IAM & Admin dan klik Credentials

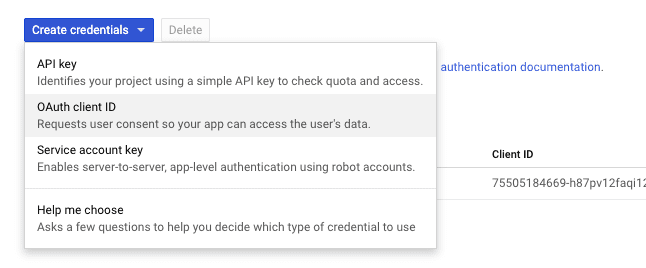
Selanjutnya setelah masuk ke dalam bagian Credentials, silahkan Create Credentials dan pilih bagian OAuth Client ID

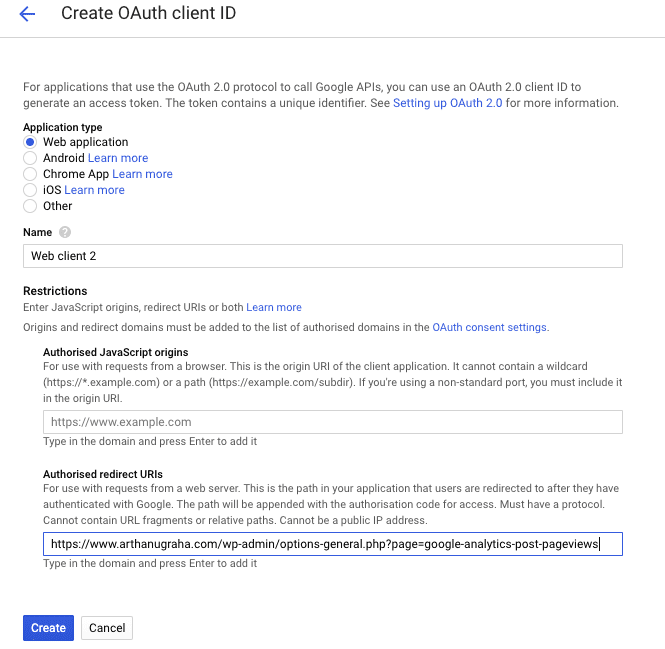
Kemudian isikan keterangan berikut.
Pilih Application Type dengan Web Application. Untuk nama bebas.

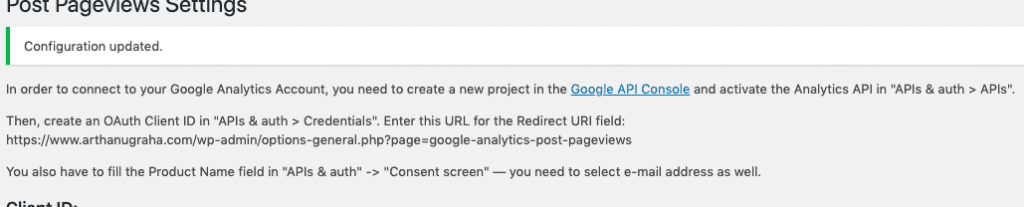
Dan isikan Authorized redirect URLs berdasarkan setting yang ada di plugin wordpress

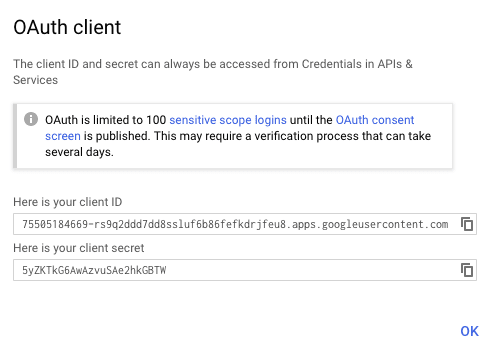
Jika sudah selesai, tekan tombol Create dan kita akan mendapatkan Client ID dan Client Secret

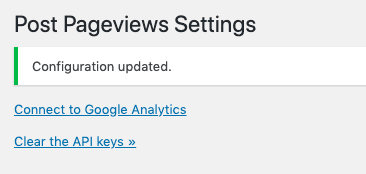
Masukkan Client ID dan Client Secret tersebut ke dalam plugin. Jika sudah, lanjutkan dengan klik Connect to Google Analytics

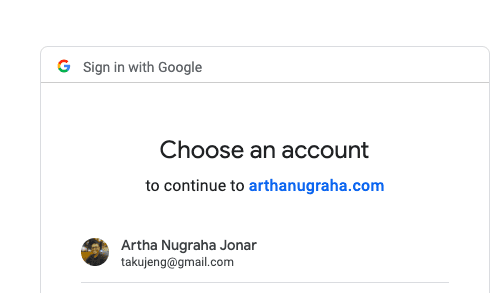
Selanjutnya kita akan mendapatkan form login google, pilih sesuai dengan akun google yang dipakai untuk membuka Google Console

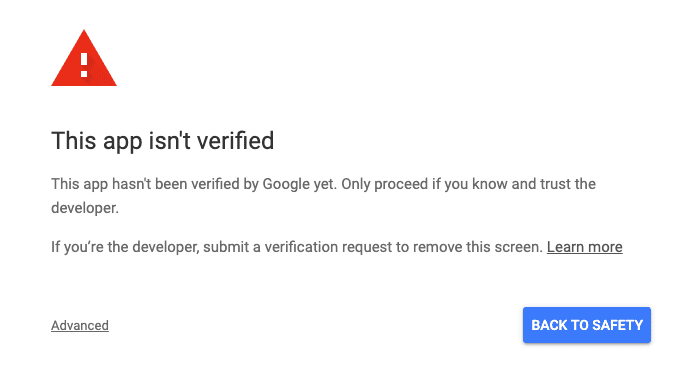
Setelah berhasi login, kita akan mendapatkan halaman verifikasi berikut.

Jika mendapati halaman ini, klik bagian Advanced

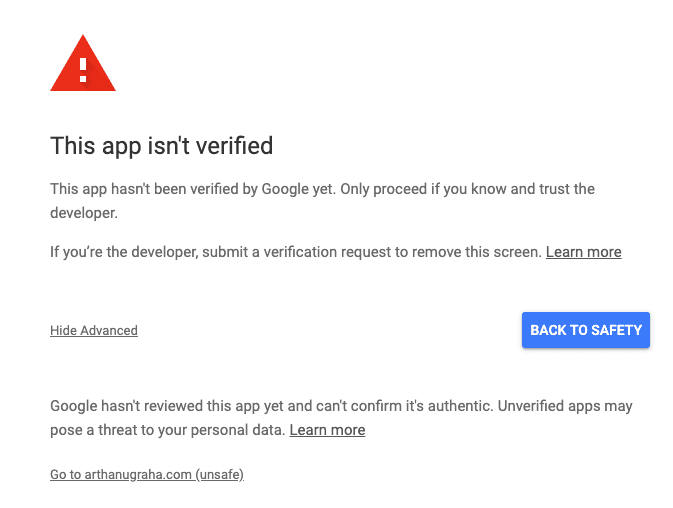
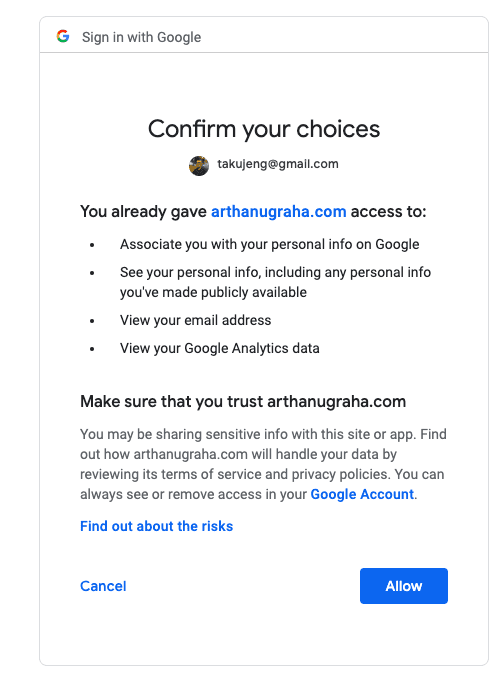
Lalu tinggal klik link yang ada tulisan (unsafe). Selanjutnya kita akan dapatkan konfirmasi perijinannya

Lalu kita tinggal klik Allow. Selamat, plugin anda sudah terkoneksi dengan Google Analytics

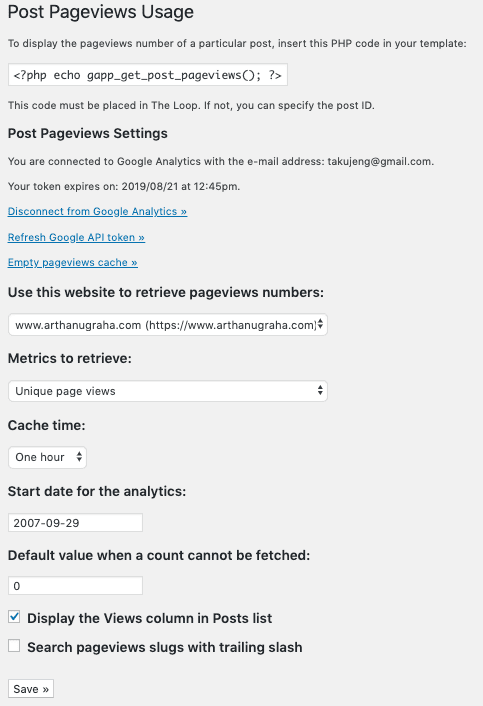
Pada plugin ini kita bisa memilih website mana yang akan ditampilkan pageview-nya. Jika mempunyai website yang dikelola lebih dari satu, pastikan bahwa website yang benar yang dipilih. Jika sudah yakin dengan settingan plugin ini, tinggal tekan save.
Selanjutnya adalah implementasi di halamannya.
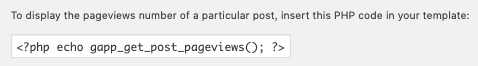
Pada pluggin ini kita mendapatkan code yang tinggal kita implementasikan. PHP Codenya dapat dilihat sebagai berikut:

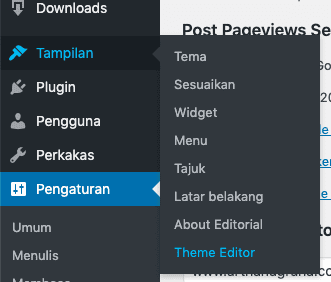
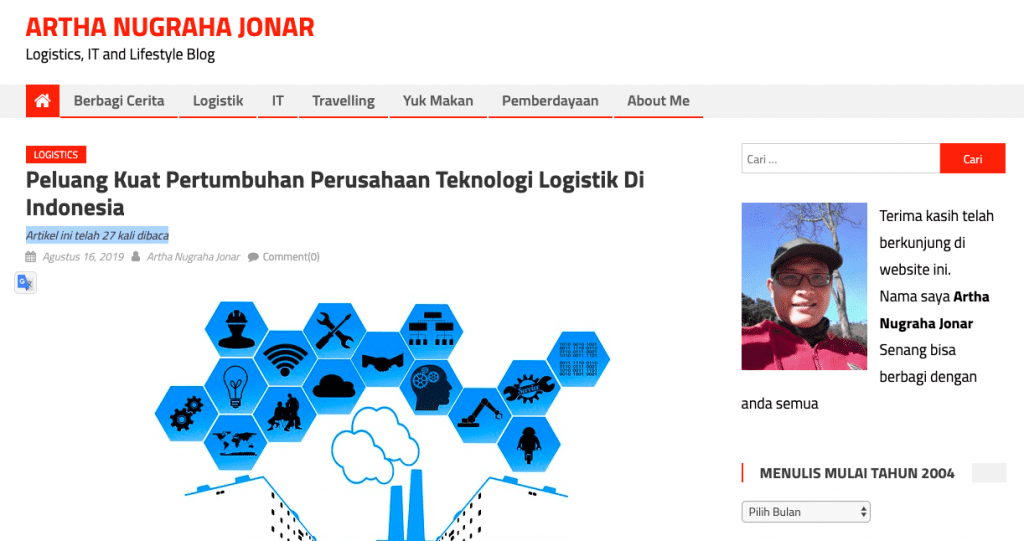
Sebagai contoh, saya akan menampilkan page view pada setiap halaman artikel di www.arthanugraha.com. Pertama masuk ke editor tema dulu.

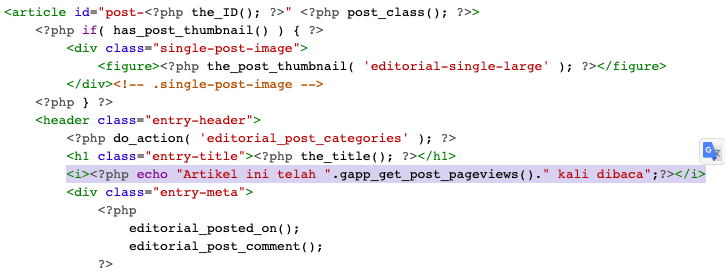
Untuk halaman yang diedit bisa berbeda antara tema wordpress yang satu dengan yang lain. Sebagai contoh, ini adalah code untuk menampilkan artikel di tema wordpress saya dan saya masukkan PHP Code untuk menampilkan page view dari Google Analytics.

Hasilnya akan seperti berikut:



wahh, menarik untuk dicoba ini. jadi bisa tau post2 mana yang menarik banyak visitor. thanks infonya bang
Hai Artha Nugraha, makasih banget udah buat tutorial ini.. Btw aku bukan orang IT, bikin ginian aja udah mau nangessss…T.T
Bagian terakhir aku belum bisa nih, harus gimana please >.<
hayo yang mana yang bingung, hehehe. Saya bantu sebisanya ya