Kali ini saya sebagai programmer receh mau share tentang penggunaan dua data table pada satu halaman.
Namanya programmer receh, selalu ada aja hambatan pada saat ngoding. Maklumlah ilmu programming lulusan UCC (Universitas Coba-Coba) yang kuliahnya online (via mbah Google) dan “buku” wajibnya stackoverflow.
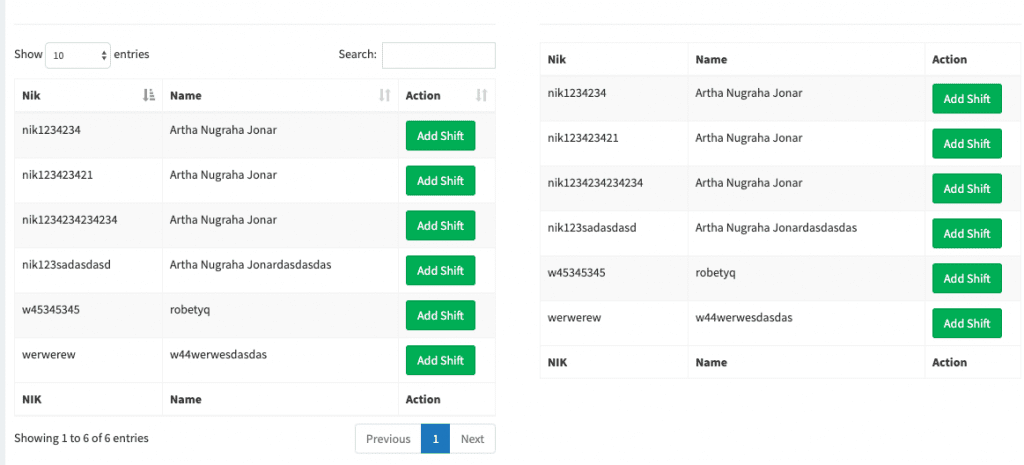
Nah kali ini saya dapat masalah nih waktu mau gunakan dua datatable pada satu halaman. Seperti ini nih tampilannya:

Di gambar yang saya capture ini terlihat saya menggunakan dua datatables. Datatable yang sebelah kiri normal, sementara yang sebelah kanan “wora umum” karena ada beberapa bagian yang hilang, seperti contohnya bagian “search”.
Waduhhh, kok bisa begini ya? padahal sudah aku copas dengan seksama dan dalam tempo sesingkat-singkatnya.
Akhirnya dengan menggunakan kata kunci “2 datatables on same page” di halaman pencarian punya mbah Google, saya dapatlah kunci jawabannya di kitab besar para programmer stackoverflow.
Oke mari kita coba.
Awalnya coding bagian datatable saya seperti ini. Sorry gak saya masukin di sini alias disnippet di halaman ini, karena tampilannya jadi acak adul. Nah berdasar kitab stack overflow tadi, maka kita harus menambahkan kode berikut ini.
$(document).ready(function() {
$('table.display').DataTable();
} );
Tampaknya kode itu seperti javascript, ah memang iya kok, hehehe. itu JQuery. Okelah, kalau begitu saya tambahkan aja di bawah kode yang ada dua datatable tadi. Hanya saya sedikit modifikasi menyesuaikan dengan nama class dari table-nya. Pada contoh menggunakan class display, kalau di tempat saya pakai class table. okelah….
$(document).ready(function() {
$('table.table').DataTable();
} );
Nah, di bagian kode yang memuat datatable juga kita rubah. Rubahnya sedikit aja sih. Awalnya table kita ada id-nya, karena hasil copas dari adminLTE. Nah kita tinggal hilangkan kedua id-nya aja. Link perubahan kodenya ada di sini ya.
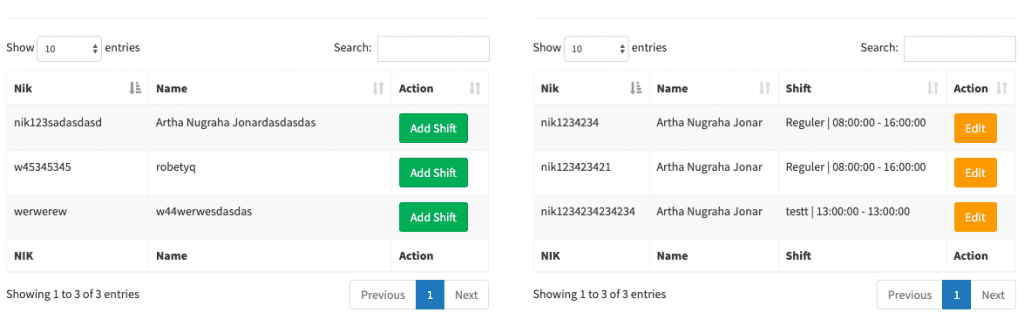
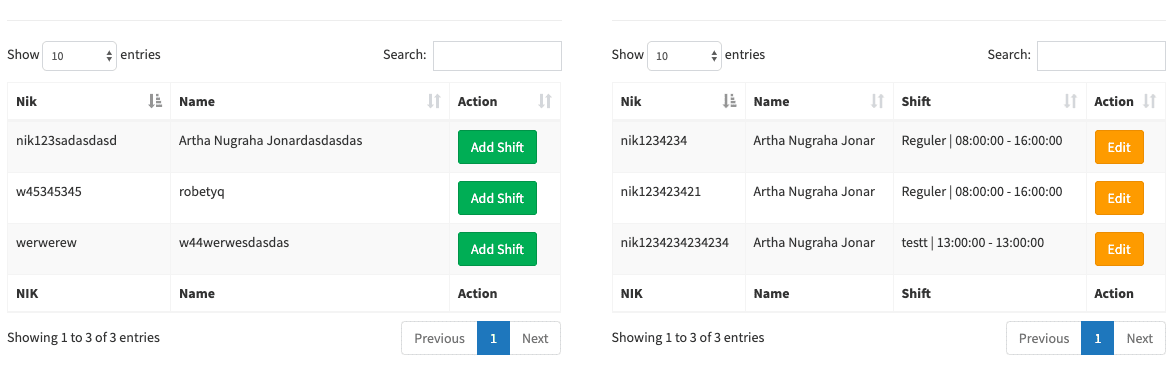
Dan woilaaaa, kedua datatable ditampilkan secara normal

Oke deh, itu tips saya sebagai programmer receh untuk menggunakan dua DataTable pada satu halaman, jangan marah apalagi berduka karena sudah terlanjur buka halaman ini ya.
By the way, ini ada link receh, siapa tahu butuh tips receh tentang programming lainnya.


Halo, apakah boleh liat sourcecodenya? karena di tabel saya ini ga muncul untuk fitur searching & lengthChange nya